Sequel of bookmarking-javascript-way-i-used-it is this Chrome Extension
Are you a google chrome user ? Cheers
It is google chrome specific candy - Chrome Extension
To create sample chrome extension by yourself: https://robots.thoughtbot.com/how-to-make-a-chrome-extension
manifest.json:
{
"manifest_version": 2,
"name": "miApp Filler Extension",
"version": "0.1",
"content_scripts": [
{
"matches": [
"http://localhost:8080/miApp*"
],
"js": ["fillAndSubmit.js"]
}
]
}
fillAndSubmit.js: (might not be the optimal way)
function getById(id) { return document.getElementById(id); }
setTimeout(function() {
if(getById('gwt-debug-login-username')){
getById('gwt-debug-login-username').value='Superuser';
getById('gwt-debug-login-password').value='Superuser';
getById('gwt-debug-login-submit-button').click();
}
}, 1000
);
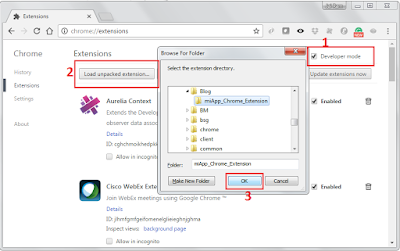
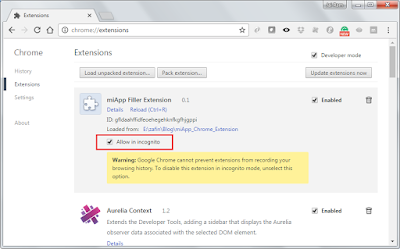
Adding it to Chrome:
In new tab type chrome://extensions/ and enter
1. Make sure you have checked the Developer mode in chrome extensions.

2. Check on Allow in incognito checkbox (if required)

That's it.
Using it:
As soon as you open the App login page (by clicking a bookmark), the new chrome extension will fill the form and submits it.
